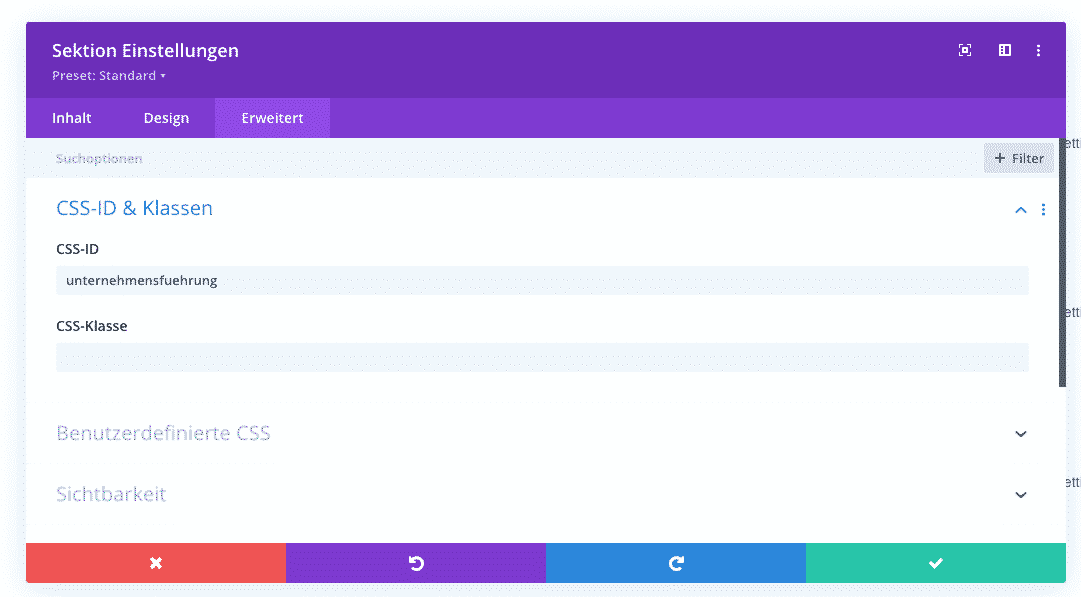
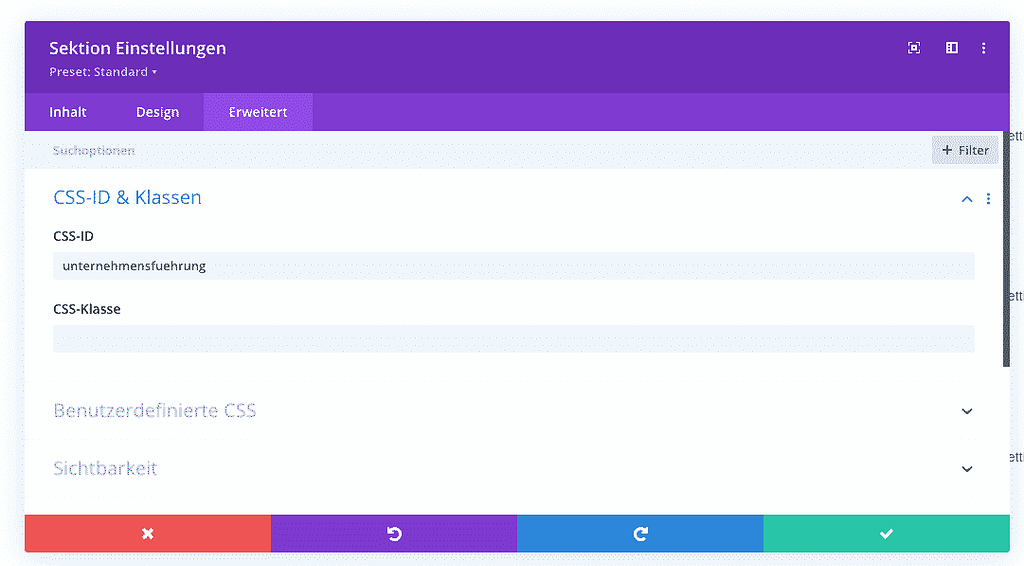
Um auf deiner DIVI-WordPress-Seite auf eine bestimmte Stelle zu verlinken, kannst du einen Anker-Link nutzen. Auf der Zielseite fügst du eine CSS-ID ein in die jeweilige Sektion ein (siehe Grafik).
Als Beispiel haben wir die CSS-ID: „unternehmensfuehrung“ gewählt.
Den Link dorthin formatierst du folgendermaßen: 1. DomainEine Domain ist es ein im Internet weltweit einmaliger und eindeutiger wählbarer Name. Die Domain kann für Webseiten und E-Mails verwendet werden. mehr erfahren/Seite/#CSS-ID
https://deineseite.de/#unternehmensfuehrungDieser Beitrag ist auch verfügbar auf:
English (Englisch)