Der Sprung zur vorherigen Seite kann z.B. als Textlink umgesetzt werden. Dazu muss folgender Code in das HTML eingebaut werden:
<a href="javascript:history.back()">Zurück</a>
Falls der zurück-Button auch tatsächlich als Button dargestellt werden soll, kannst du dies mit folgendem HTML Code ermöglichen:
<input type="button" value="Zurück" onClick="javascript:history.back()">
Obigen Button bzw. Code-Schnipsel kannst du natürlich auch in WordPress WordPress macht mehr als 38.8% aller Websites im Internet aus. Ja – mehr als jede vierte Website, die du besuchst, wird wahrscheinlich von WordPress betrieben. • WordPress.org, oft als selbst-gehostetes WordPress bezeichnet, ist die kostenlose Open-Source-WordPress-Software, die du auf deinem eigenen Webhoster installieren kannst, um eine zu 100% eigene Website zu erstellen.• WordPress.com ist ein gewinnorientierter, kostenpflichtiger Dienst, der von der WordPress.org-Software betrieben wird. Es ist einfach... mehr erfahren einbauen. Wichtig zu wissen ist aber, dass du den Code-Schnipsel in dem Text-Editor nicht im Modus „visuell“ einfügen darfst, sondern zuerst den Editor auf den Modus „Text“ (rechts oben) umschalten musst. Nur im Text-Modus kannst du HTML Code einfügen.
WordPress macht mehr als 38.8% aller Websites im Internet aus. Ja – mehr als jede vierte Website, die du besuchst, wird wahrscheinlich von WordPress betrieben. • WordPress.org, oft als selbst-gehostetes WordPress bezeichnet, ist die kostenlose Open-Source-WordPress-Software, die du auf deinem eigenen Webhoster installieren kannst, um eine zu 100% eigene Website zu erstellen.• WordPress.com ist ein gewinnorientierter, kostenpflichtiger Dienst, der von der WordPress.org-Software betrieben wird. Es ist einfach... mehr erfahren einbauen. Wichtig zu wissen ist aber, dass du den Code-Schnipsel in dem Text-Editor nicht im Modus „visuell“ einfügen darfst, sondern zuerst den Editor auf den Modus „Text“ (rechts oben) umschalten musst. Nur im Text-Modus kannst du HTML Code einfügen.
Alternativ kannst du auch den Button per Shortcode einzubauen.
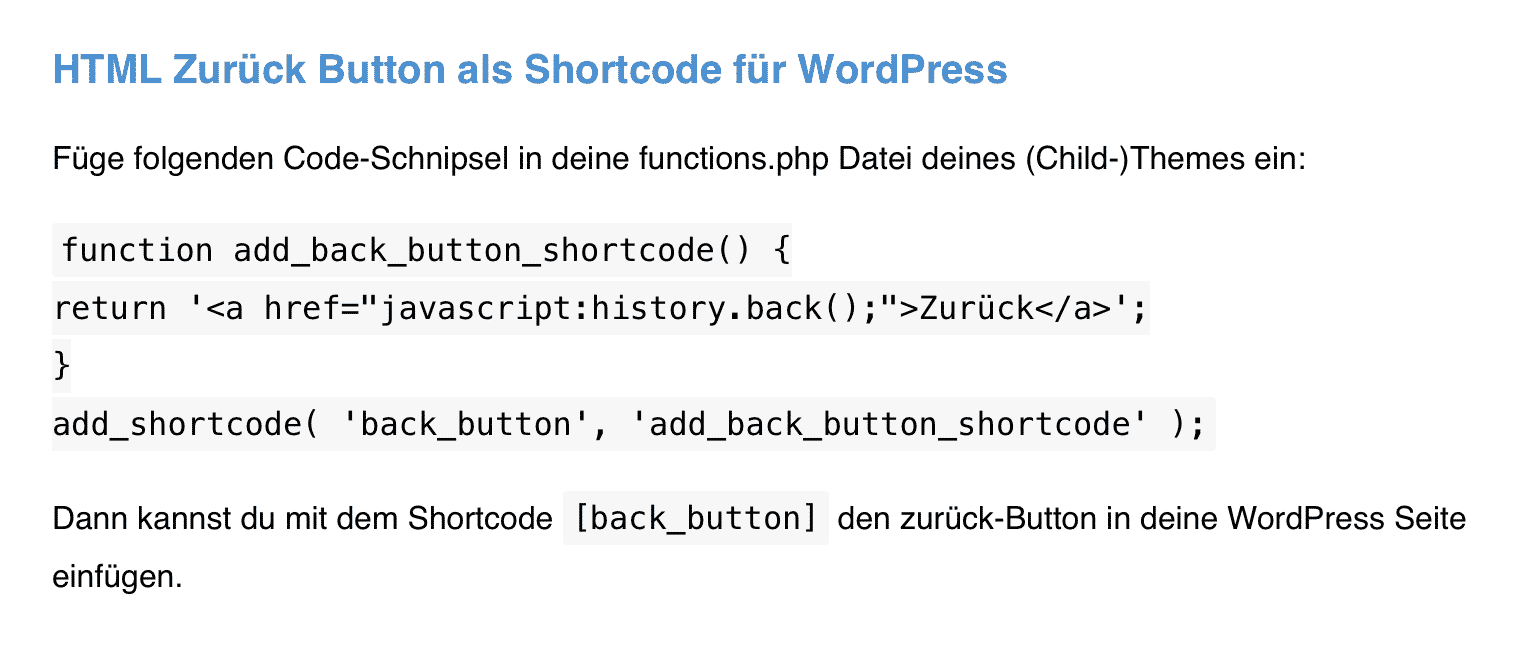
Füge folgenden Code-Schnipsel in deine functions.php Datei deines (Child-)Themes ein:
function add_back_button_shortcode() {
return '<a href="javascript:history.back();">Zurück</a>';
}
add_shortcode( 'back_button', 'add_back_button_shortcode' );
Dann kannst du mit dem Shortcode [back_button] den zurück-Button in deine WordPress WordPress macht mehr als 38.8% aller Websites im Internet aus. Ja – mehr als jede vierte Website, die du besuchst, wird wahrscheinlich von WordPress betrieben. • WordPress.org, oft als selbst-gehostetes WordPress bezeichnet, ist die kostenlose Open-Source-WordPress-Software, die du auf deinem eigenen Webhoster installieren kannst, um eine zu 100% eigene Website zu erstellen.• WordPress.com ist ein gewinnorientierter, kostenpflichtiger Dienst, der von der WordPress.org-Software betrieben wird. Es ist einfach... mehr erfahren Seite einfügen.
WordPress macht mehr als 38.8% aller Websites im Internet aus. Ja – mehr als jede vierte Website, die du besuchst, wird wahrscheinlich von WordPress betrieben. • WordPress.org, oft als selbst-gehostetes WordPress bezeichnet, ist die kostenlose Open-Source-WordPress-Software, die du auf deinem eigenen Webhoster installieren kannst, um eine zu 100% eigene Website zu erstellen.• WordPress.com ist ein gewinnorientierter, kostenpflichtiger Dienst, der von der WordPress.org-Software betrieben wird. Es ist einfach... mehr erfahren Seite einfügen.
Dieser Beitrag ist auch verfügbar auf:
 English (Englisch)
English (Englisch)


English (Englisch)